Steg 3: rutenett i modellen
I dette steget skal vi bygge hovedelementet i modellen til snake-spillet vårt, nemlig et rutenett med heltall. Vi skal så få visningen til å tegne denne.
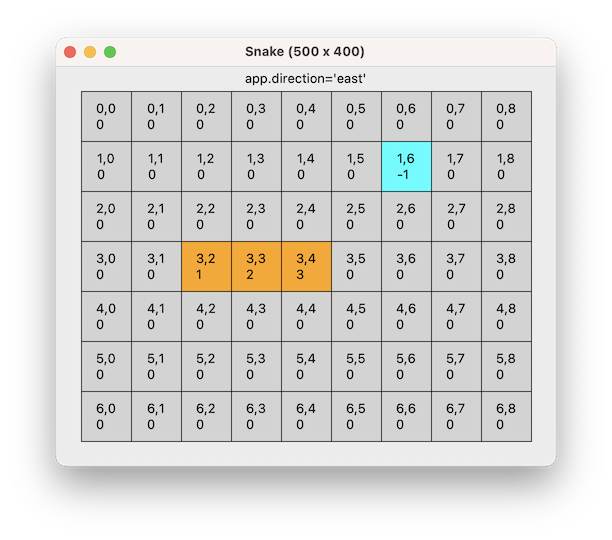
Vi representerer et spill med snake som et rutenett (en 2D-liste) med heltall, hvor tallet 0 betyr at en rute er tom, tallet -1 betyr at det er et eple på en gitt posisjon, mens et tall høyere enn 0 betyr at slangen befinner seg på dette området. Slangen sitt hode er på den posisjonen på brettet med det høyeste tallet, og resten av kroppen til slangen følger deretter med synkende tall.
Modellen består av en rekke variabler som befinner seg i app -objektet. Vi har tidligere opprettet en variabel app.direction; nå skal vi opprette en variabel app.board som representerer selve spillbrettet.
- I funksjonen
app_started, opprett en variabelapp.boardog initialiser den med verdien
[
[0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0,-1, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 1, 2, 3, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0],
]
- I funksjonen
redraw_all, gjør et kall tildraw_boardmedapp.boardogapp.debug_modesom argumenter til parametrene board og debug_mode.- Du må importere draw_board -funksjonen fra snake_view -modulen for å få dette til å fungere.
- For parametrene x1, y1, x2 og y2, velg argumenter slik at rutenettet vises midt i vinduet med en margin på 25 piksler på alle sider til rammen
Variablene
app.widthogapp.heighter definert for oss automatisk, og inneholder henholdsvis bredden og høyden til vinduet. Du kan bruke disse verdiene som utgangspunkt for å finne x2 og y2. Hvis du har gjort det riktig, vil størrelsen på rutenettet tilpasse seg automatisk når du endrer størrelsen på vinduet.
Når du er ferdig med dette steget, skal følgende vises når du kjører programmet (og trykker på ’d’):

Guide til snake av Torstein Strømme er lisensiert under CC-NC-SA 4.0.
